Advanced Custom Fieldsのフィールドグループの作成・設定方法

実は、以前に書いたAdvanced Custom Fieldsの記事が意外なほど人気です。これに味を占めて、しばらくAdvanced Custom Fieldsについて書いてみようかと思います。
今回は初回なので、初めて使用する方向けに、フィールドグループの作成方法と設定について書いてみます。インストールと有効化はできているものとして進めていきますので、まだの方は「プラグイン」⇒「新規追加」と進んで、プラグイン名検索で「Advanced Custom Fields」と入力すれば出てきますので、インストール&有効化を済ませて下さい。
~ 目次 ~
フィールドグループの作成
まず、フィールドグループを作成しましょう。
Advanced Custom Fieldsでは、フィールドグループごとに、そのカスタムフィールドをどのページの編集画面で有効にするのかを設定できます。「投稿ページだけで表示」や「フロントページだけで表示」などといった設定ができるんですね。
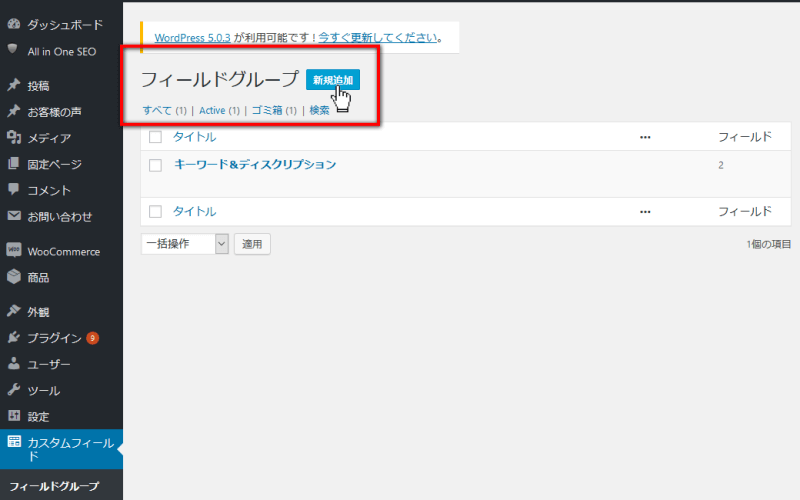
プラグインを有効化すると、管理画面左メニューの下の方に「カスタムフィールド」という項目が現れますので、これをクリックしフィールドグループの新規追加をクリックしましょう。

フィールドグループ名の設定
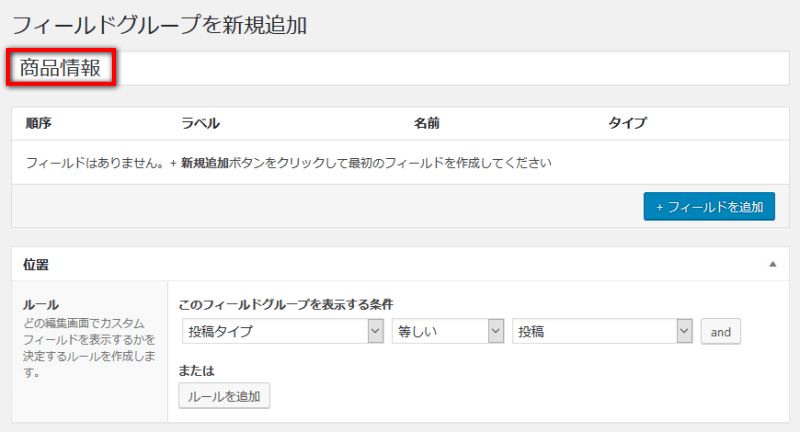
一番上の枠がフィールドグループ名です。フィールドグループ名は、カスタムフィールドの一番上に表示されます。あとで編集する時に、使用目的やどのタイプのページ用なのかがひと目でわかる名前だと便利です。今回は仮に「商品情報」としておきます。

ルールの設定
つづいて、カスタムフィールドを作成する前に「ルール」を設定しましょう。どのようなページでカスタムフィールドを使用するのかを設定できます。初期状態では投稿タイプが「投稿(post)」のページの編集画面でカスタムフィールドが有効になります。カスタム投稿タイプで指定したり、テンプレートで指定する事もできます。
一般的によく使うパターンだけ載せておきます。
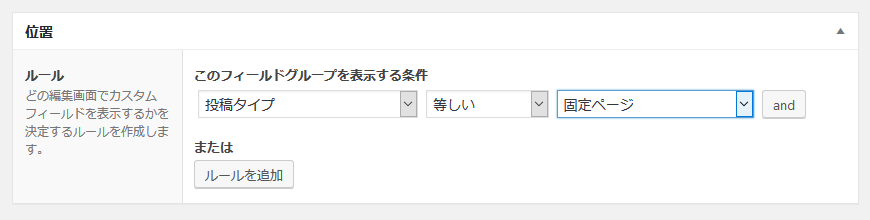
投稿タイプで固定ページを指定

投稿タイプが「固定ページ(page)」に等しい場合にカスタムフィールドが有効になります。サイト(ブログ)のトップページに固定ページを使用している場合は、それも含まれます。
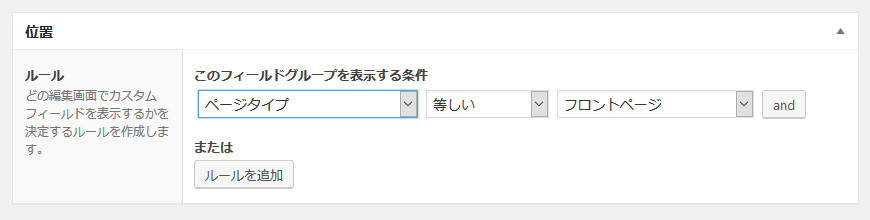
ページタイプでフロントページを指定

トップページの編集画面でのみカスタムフィールドが有効になります。
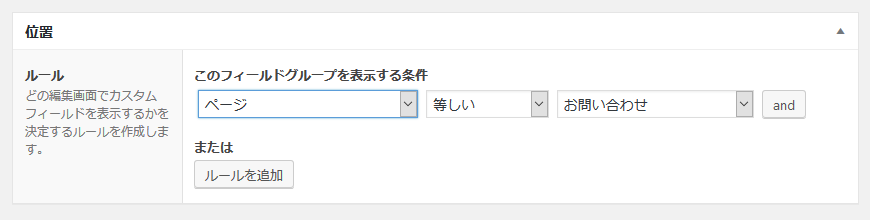
ページで特定のページを指定

特定のページでだけカスタムフィールドを使用したい場合は「ページ」より使用したいページを選びます。
「and」を使って複数条件を設定
右端の「and」をクリックすると複数の条件組み合わせる事ができます。「ユーザー条件とページタイプ」や「固定ページでなおかつフロントページではない」などの指定もできますね。単純に「全ページで表示したいな」と思って「権限グループ」で「すべて」などと選択すると、メディアの編集画面など、意外な所にまでカスタムフィールドが出現する事になります。ちゃんと設定しましょう。
ORはどうするの?
ANDで条件を追加していくと、〇〇かつ〇〇という形の条件になります。
〇〇または〇〇としたい場合は、下にある「ルールを追加」から行います。これが、いわゆるORです。1つ目のルールに合致または2つ目のルールに合致という条件が出来上がります。
各種セッティング(Settings)
ルールの設定ができたら、必要に応じて詳細な設定をしましょう。
Active
カスタムフィールドのメインスイッチです。クリックしてInactive(トグルスイッチがグレーの状態)にしておけば、カスタムフィールドを消さずにON/OFFが切り替えられます。
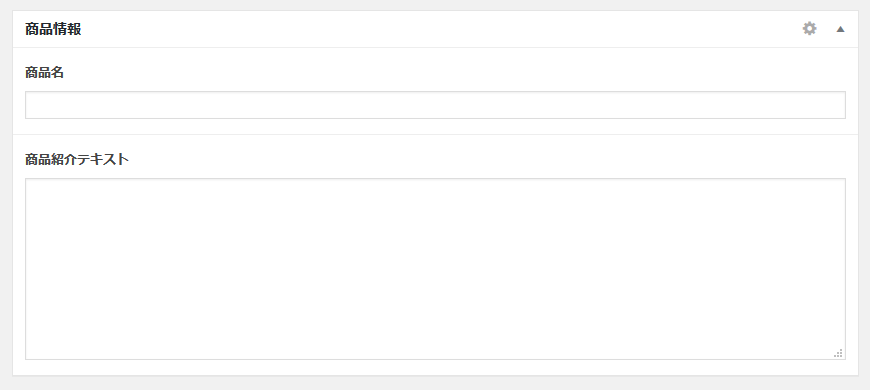
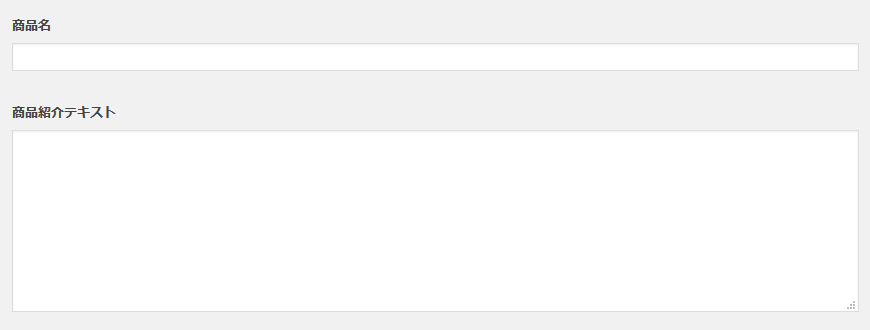
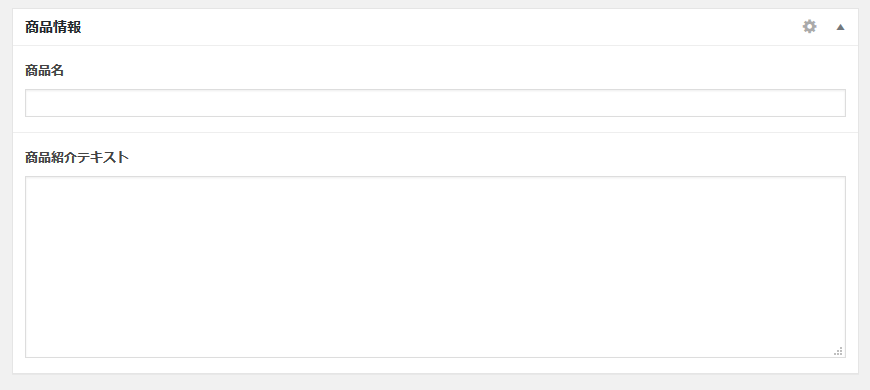
スタイル
カスタムフィールドの表示スタイルです。枠の有り無しが選べますので、見やすい方を選択しましょう。
標準(WPメタボックス)
他のメタボックス(タグやカテゴリーなどの枠)と同じデザインになります。

シームレス(メタボックスなし)
シームレスを選ぶと枠なしとなります。

位置
位置はカスタムフィールドを表示する位置です。
- 記事タイトルの後
- テキストエディターの下
- サイドバー
の3カ所から選べます。使いやすい場所に設定しておきましょう。
位置が動かなくなった時!
以前の記事に書いたのですが、編集画面内のメタボックスを移動したりしているうちに、Advanced Custom Fieldsで設定したカスタムフィールドの表示位置がうまく動かせなくなる事があります。もし「位置が動かない!」という場合は、こちらも参考にしてみて下さい。
Advanced Custom Fields(ACF)でフィールドの表示位置が変更できない時の解決方法
ラベルの位置
ラベルというのはカスタムフィールドの名前の事だと思ってください。カスタムフィールドの上に表示するか、2カラムにして左側に表示するかを設定できます。私個人的には左揃えの方が見やすく、お客様からの評判が良いように思います。
上揃え

左揃え

説明の位置
Advanced Custom Fieldsでは、カスタムフィールドごとに、入力者がわかりやすいように説明を付ける事ができます。ここでは説明文の表示位置を設定できます。
ラベルの下
前節の部分で設定したラベル(カスタムフィールド名)の表示位置の下に説明が表示されます。
フィールドの下
カスタムフィールドの下に説明が表示されます。
順番
複数のフィールドグループを使用する場合に、表示する順番を指定できます。数字が小さいフィールドグループから表示されます。
Description
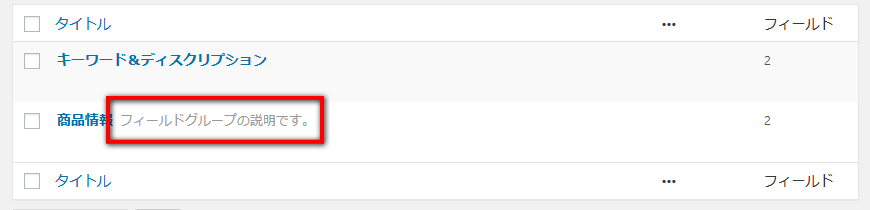
カスタムフィールドの管理画面で、フィールドグループの名前の後に説明文が付けられます。名前だけでは判別しづらい時や、たくさんのフィールドグループを使用する時に使用しましょう。

画面に非表示
ここでチェックした項目を編集画面で非表示にする事ができます。
たとえば、カスタムフィールドに商品情報を入力すると、既定のフォーマットの商品ページができあがるようなテンプレートを作ったとします。こういった場合に使用しないテキストエディタが表示されていると邪魔ですよね。不要なものはここでチェックして非表示にしてしまいましょう。
最後に
なんだか長くなってしまいましたが、結構詳しく書きました。詳細設定も駆使すると、かなり見やすく入力しやすいカスタムフィールドを作る事ができますね。ユーザーが迷う事なく使える、素敵なカスタムフィールドを作りましょう。
次回以降は、実際にカスタムフィールドを作成して使用する方法について書いていきたいと思います。












