WordPressでオリジナルのeditor-style.cssを設置・適用する方法【子テーマ対応】

WordPressでは、投稿本文を作成するビジュアルエディター内に、サイトの実際の表示に近くなるように専用のCSSファイル(デフォルト名:editor-style.css)を適用させられます。テーマによっては最初からeditor-style.cssが用意されている場合もありますが、editor-style.cssが用意されていない場合や子テーマを使用している場合はファイルを設置して適用させる必要があります。
今回は、オリジナルのeditor-style.cssを設置して投稿画面のビジュアルエディターに適用する方法です。子テーマを使用している場合は、子テーマに設置していきますので親テーマの更新で消える心配はありません。
この記事でご紹介している方法は、Gutenbergエディターリリース前のものです。Classic editorプラグインを有効にしている場合やワードプレスをVer.4系のまま使用している場合は、この方法が使えます。Gutenbergエディターを利用している場合は、使用できませんのでご了承下さい。
2021/08/13、ブロックエディター版の記事も公開しましたので、よろしければどうぞ ⇒ ブロックエディタ(Gutenberg)の編集画面にeditor-style.cssを読み込ませる方法【WordPress】
~ 目次 ~
editor-style.cssの設置
FTPツールを使用して、現在のテーマのstyle.cssをローカルにダウンロードしましょう。ファイル名をeditor-style.cssに変更し、テーマフォルダ直下にアップロードします。子テーマを使用している場合は、子テーマのテーマフォルダ直下です。
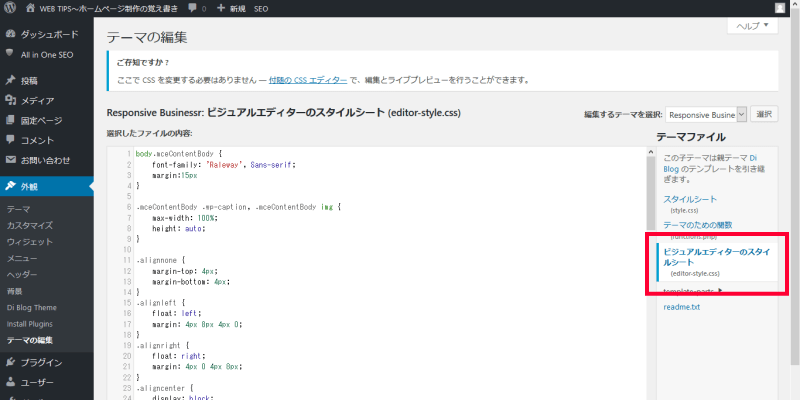
アップロードが終わったら、WordPress管理画面から「外観->テーマの編集」に進みます。するとeditor-style.cssが追加されています。

クリックして開いてみましょう。style.cssをコピーしましたので、中身を全部消して更新します。
※わざわざコピーしたのは、うっかり文字コードを間違えたりするリスクを考えての事です。最初から空(もしくは記述済み)のeditor-style.cssをアップロードしても問題ありません。
設置したeditor-style.cssをビジュアルエディターに適用
以下のコードを使用しているテーマ(子テーマを使用している場合は子テーマ)のfunctions.phpに追記しましょう。記述場所はどこでも大丈夫です。
|
1 2 3 4 |
// テーマフォルダ直下のeditor-style.cssを読み込み add_action('admin_init',function(){ add_editor_style(); }); |
これで、使用しているテーマのフォルダ直下に設置したeditor-style.cssを読み込む設定が完了しました。
実際にCSSを記述する
実際に投稿本文内で使用しているh1~h6タグやpタグのCSSを、style.cssなどからコピーしてeditor-style.cssに貼り付けてみましょう。ビジュアルエディターの表示が、ページを閲覧した時のように装飾されるはずです。その他の記述も必要に応じてeditor-style.cssに貼り付けましょう。
ビジュアルエディターに上手く反映されない時の注意点
以下は上手く反映されない時の注意点です。
余計なセレクタは外す
実際のCSSの記述では、以下のように子孫セレクタなどを使用している場合が多いと思います。これをそのままコピーしてしまうと、親要素が無いために指定が効かない場合があります。
|
1 2 3 4 5 6 7 |
/* 余計な子孫セレクタが含まれている場合 */ .single .maincontainer h2{ background:pink; } .single .maincontainer h2.green{ background:green; } |
editor-style.cssに書き込む際は、余計な子孫セレクタは外して以下のようにシンプルに書きましょう。
|
1 2 3 4 5 6 |
h2{ background:pink; } h2.green{ background:green; } |
キャッシュをクリアするコード
キャッシュが原因で変更したスタイルがすぐに反映されない場合があります。いろいろやっても上手く反映されない時は以下のコードをfunctions.phpに追記してみて下さい。
|
1 2 3 4 5 6 |
/* エディタースタイルのキャッシュクリア */ function extend_tiny_mce_before_init($mce_init){ $mce_init['cache_suffix']='v='.time(); return $mce_init; } add_filter('tiny_mce_before_init','extend_tiny_mce_before_init'); |
最後に
ビジュアルエディターにちゃんと反映されたでしょうか?
editor-style.cssを使用するだけで、ビジュアルエディターがとても見やすく使いやすくなります。公開時のイメージがしやすくなるので、記事を書くのも楽しくなっちゃうかもしれませんね。










[…] WordPress でオリジナルの editor-style.css を設置・適用する方法 (子テーマ対応)|WEB TIPS (whitewood-hp.com) […]
[…] 参考 WordPressでオリジナルのeditor-style.cssを設置・適用する方法【子テーマ対応】WEB TIPS […]
[…] WordPressでオリジナルのeditor-style.cssを設置・適用する方法【子テーマ対応】 […]
[…] ターを使用している方や、Ver4系以前のWordPressで運用している方は、以前の記事(WordPressでオリジナルのeditor-style.cssを設置・適用する方法【子テーマ対応】)を参考にしてみてください。 […]
[…] WordPress でオリジナルの editor-style.css を設置/適用する方法/子テーマ対応 | WEB TIPS […]