Advanced Custom Fieldsでのチェックボックスの作成と値の利用方法【ワードプレス】

さて今回は、しばらくサボっていたAdvanced Custom Fieldsの記事です。初めてだとちょっと使い方がややこしいフィールドタイプの中にチェックボックスがあります。
そこで今回は、Advanced CustomFieldsでチェックボックスを作成して、その値をテンプレート内で取得して利用する方法です。初めて利用する方向けに細かく書いていきます。
~ 目次 ~
チェックボックスの設定項目
わかりやすいように、製品サイズ情報を入力するカスタムフィールドを作成する場合の例を表示しています。
※環境によりますが、各項目名は日本語の場合と英語の場合があると思います。
フィールドラベル
他のフィールドタイプと共通ですが、編集画面で表示されるカスタムフィールド名です。日本語で問題ありませんので、入力時にわかりやすいものにしましょう。
例:サイズ
フィールド名
「フィールド名」というと、上で書いたラベルのようにカスタムフィールドの名前として表示されそうですが、こちらは値を取り出す時などにPHPで使用します。日本語でも問題ないようですが、半角英数字が良いでしょう。
例:size
フィールドタイプ
やっと出てきました。ここでチェックボックスを選択する事で、カスタムフィールドのタイプがチェックボックスになります。
例(というか鉄板…):チェックボックス
説明
チェックボックス入力時に、入力者がわかりやすいように説明テキストが表示できます。ちょっと内容がややこしい場合は記述しておくと良いでしょう。
表示位置はデフォルトではフィールドラベルの下に表示されますが、「カスタムフィールドの下」に変更する事も可能です。
※表示位置の変更はフィールドグループの設定で行います。前に書いた記事がありますので、こちらも参考になさって下さい。
⇒Advanced Custom Fieldsのフィールドグループの作成・設定方法
必須か
チェックボックスは通常チェックしなくても問題ありませんが、「はい」にしておけば、チェックボックスを入力必須項目に設定できます。必ず入力して欲しい場合は変更しましょう。
選択肢
ここで、それぞれのチェックボックスのValue(PHPに渡す値)とラベル(チェックボックスに表示されるテキスト)を指定します。チェックボックス作成前にどのように利用するかを決めておかなければなりません。
1. チェックボックス名をそのまま利用する場合
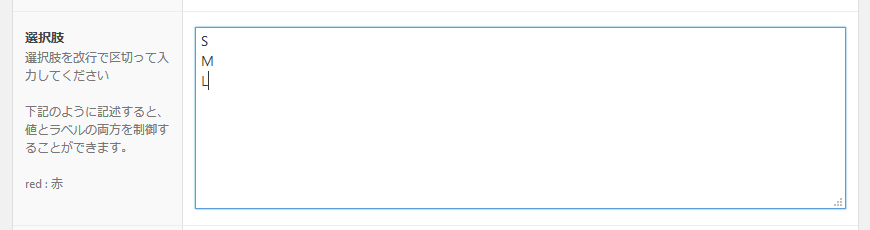
「S」にチェックを入れたらページ上に「S」と表示される仕組みを作りたい
といったシンプルな使い方なら、Valueとラベルをそれぞれ指定する必要はありません。

上のように1行に1つずつ記述していきます。この場合はValueもラベルもS・M・Lになります。
2. Valueとラベルを別にして両方利用したい場合
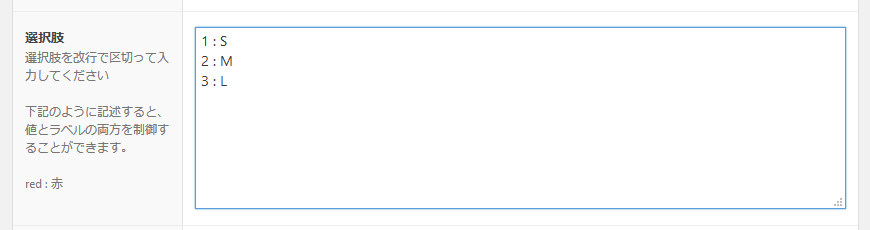
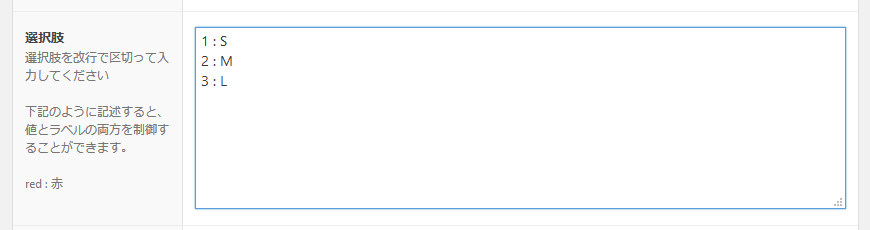
この場合は下のように、1行に「Value : ラベル」を1セットずつ記述していきます。

上のように指定した場合、チェックボックスに表示される選択肢名(ラベル)はS・M・Lになりますが、PHPに渡される値(Value)は1・2・3となります。
区切り文字は、半角スペース半角コロン半角スペースです。全角コロンではいけませんので注意して下さい。
Allow Custom
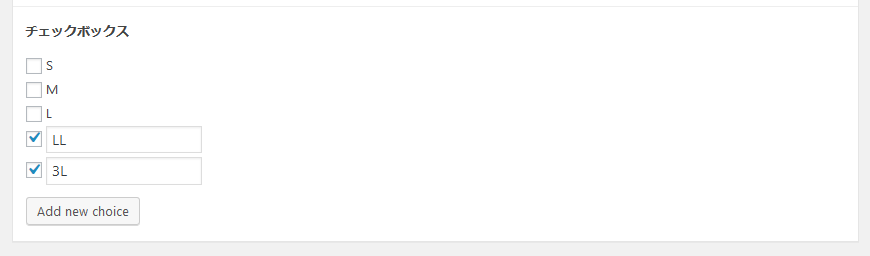
この項目を「はい」にすると、Advanced Custom Fieldsの設定画面に移動せずに、編集画面から新しい項目を追加し、そのままチェックする事ができるようになります。

一番下の「Add new choice」ボタンをクリックすると、テキストフィールド付きのチェックボックスが追加されます。上の例ではデフォルトで用意した3種類のサイズにLLと3Lという2つのサイズを追加しています。
Save Custom
この項目は「Allow Custom」を「はい」にしている時だけ表示されます。
こちらも一緒に「はい」に設定しておくと、1度追加したチェックボックスが保存され、その後の新規ページ作成の際にはデフォルトで作成してあった項目と同じように最初から表示されます。
Allow Custom使用時の注意点
Allow Customを利用して編集画面からチェック項目の追加をした場合、Valueとラベルを個別に指定している場合は「4 : LL」といった形で入力する必要があります。Allow Customを利用して、クライアントが気軽に入力項目を新設できるように作成する場合は、Valueとラベルを個別に指定しないように設計するのがベストでしょう。
デフォルト値
読んで字のごとくデフォルト値です。チェックボックスの場合は、ここで指定した箇所にあらかじめチェックが入った状態になります。
レイアウト
「垂直」と「水平」から選択できます。垂直ならチェックボックスが縦並び、水平なら横並びになります。ラベルテキストの文字数が短い場合は水平に設定した方がユーザービリティーが高いかもしれません。
Toggle
こちらを「はい」にすると「全て 選択 / 解除」という、よく見かける全選択用のチェックボックスが追加できます。チェック項目数が多い時など、ユーザービリティーを考慮して設定すると良いでしょう。
返り値
さて、これが重要ですね。返り値の設定です。ここではPHPで利用したいものを、Value・ラベル・Both(Array)の3種類から選択します。
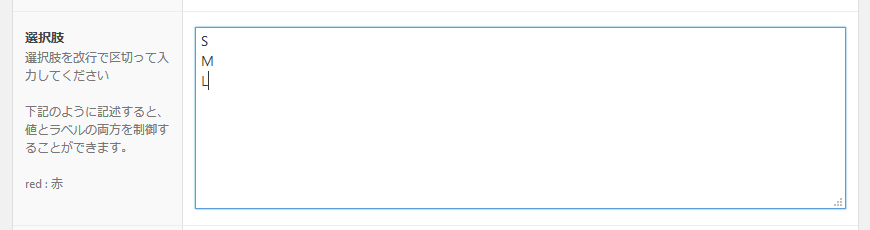
「選択肢」の項目でValueと値を別に指定していない場合
下のように、1つずつしか入力していない場合は、ValueもラベルもS・M・Lとなります。

この場合は、返り値も初期状態のValueのままでかまいません。
「選択肢」で「Value : ラベル」の形で指定した場合
下のように「Value : ラベル」の形でそれぞれ設定した場合は、PHPで利用したいものに合わせて変更します。

上の例の場合、返り値として1・2・3の数字部分が必要な場合は「Value」、S・M・Lを利用したい場合は「ラベル」、両方を利用する必要がある場合は「Both(Array)」を選択します。
それぞれの場合の返り値の利用方法については次でまとめていきます。
作成したチェックボックスの入力内容の取得・出力・利用方法
では、実際に返り値をPHPの中で利用する方法です。
基本的に配列に格納されていますが、返り値をBoth(Array)に設定した時だけ配列の構成が違いますので分けて書いておきます。
コードは例として「フィールド名」に”size”と設定した場合のものとなっています。テンプレートにコピペしたりする場合は、1行目の”size”をご自分の設定したフィールド名に書き換えて下さい。
1. 返り値をValueかラベルに設定した場合
まずは返り値をBoth(Array)以外に設定した場合です。
この場合はシンプルに「フィールド名」で設定した名前のフィールドに配列として格納されています。という事で、下のようなコードで取り出して表示する事ができます。
|
1 2 3 4 5 6 7 8 9 10 11 |
$fieldData=get_field('size'); if($fieldData){ foreach($fieldData as $fd){ if($sizeC >= 1){ $sizeText .= ' / '; } $sizeText .= $fd; $sizeC++; } echo 'サイズ:'.$sizeText; } |
出力結果
上のコードでチェックボックスの入力内容を出力すると
サイズ:S / M / L
と表示されます。
2. 返り値をBoth(Array)に設定した場合
この場合も配列で返ってきますが、中身がさらに「value」と「label」という2つのキーの配列になっています。
という事で、下のようなコードで取り出して利用する事ができます。
|
1 2 3 4 5 6 7 8 9 10 11 |
$fieldData=get_field('size'); if($fieldData){ foreach($fieldData as $fd){ if($sizeC >= 1){ $sizeText .= ' / '; } $sizeText .= $fd['value'].'-'.$fd['label']; $sizeC++; } echo 'サイズ:'.$sizeText; } |
出力結果
こちらの場合は下のように表示されます。
サイズ:1-S / 2-M / 3-L
今回の例のような感じだと、あまり「Both(Array)」に設定した意味がありませんが、取り出し方は以上のような感じです。チェックボックスにチェックが入っていないとforeach文がエラーを吐くので、2行目のような返り値の条件判定は入れておいた方がいいでしょう。
ちなみに、コード中のget_field()という関数は、Advanced Custom Fieldsの独自のものです。この他にも取り出し用の関数がいくつか用意されていますので、気になる方は前の記事もどうぞ。
⇒Advanced Custom Fieldsのカスタムフィールド入力値の出力や利用の方法
最後に
いや~。。。こまかく書くと時間がかかるんですよ。プラグイン系の記事は。。適当に書いてエラーコードを掲載しちゃったりするのも嫌だし。
しばらく書きませんが、またそのうちAdvanced Custom Fields関連の記事は書きたいと思います。では!












