ワードプレスで選択した特定の記事を表示する一番(?)簡単な方法
今回の記事の内容は、たとえばトップページの1セクションに「選択した特定の投稿ページや固定ページを数件表示したい」という時の(私が知っている)1番手間のかからないやり方です。もちろんテンプレートに書き込んでしまえば表示できますが、せっかくワードプレスですし、管理画面から表示記事の設定ができると嬉しいですよね。
ワードプレスに備わっている「メニュー」機能を利用します。
~ 目次 ~
なぜメニューなのか
メニュー?と思われるかもしれませんが、この方法が工数も少なく1番手軽です。
投稿タイプやカテゴリー・タクソノミーアーカイブ等なら、WP_Queryとかget_postsを使用して表示させればよいのですが、特定のページとなると少し違ってきます。なにかしらのUI、つまり記事の選択画面を作成しなければならないからです。
たとえば
- カスタムフィールドを使ってスイッチを付ける
- カスタマイザーに記事選択パネルを追加
- 管理画面メニューに記事選択画面を作成
など、方法はいろいろですがUIの作成作業が必要になります。
その点、ワードプレスのメニュー編集ページには、すでに必要なUIが備わっています。
全ての投稿・固定ページから各アーカイブページまで管理画面から選べますし、投稿件数が多い場合などに欲しくなる検索機能まで付いています。
という事で、今回はこれを利用していきます。
メニューの登録
まずはメニューを登録します。
ワードプレスのメニューを登録するには、register_nav_menuやregister_nav_menusというワードプレスの関数を使用します。どちらでもいいのですが、今回は一度に複数のメニューを登録できるregister_nav_menusを使用します。
以下のコードは”sticky_posts”というメニューを”固定表示”という表示名で登録する場合のサンプルコードです。
|
1 2 3 4 5 6 7 8 |
function register_origin_menus() { register_nav_menus( array( 'sticky_posts' => '固定表示', ) ); } add_action( 'init', 'register_origin_menus' ); |
register_nav_menus~の部分は1行で書いちゃえばいいのですが、見やすいように5行に渡って書いてあります。。
4行目をお好みで書き換えて、使用中のテーマのfunctions.phpに貼り付けましょう。もちろん、テーマのメニュー登録コードを探して追加で書き込んでも構いません。
複数登録したい場合は、4行目をコピーして次の行に貼り付けて書き換えましょう。
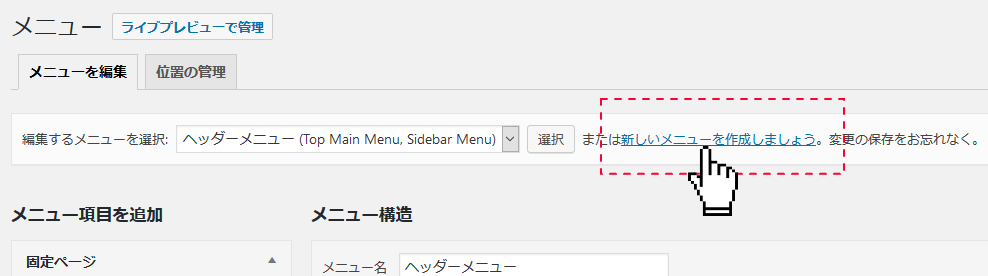
コードの追加が済むと、メニューの設定画面(外観->メニュー)に、登録したメニューが表示されます。下のように追加されていればOKです。

たったこれだけの作業で、特定の記事を選択するUIが完成しました。
メニューの作成
新しいメニューの作成や表示したい記事の追加や削除ができるようになりましたので、固定記事表示用の新しい専用メニューを作成しましょう。

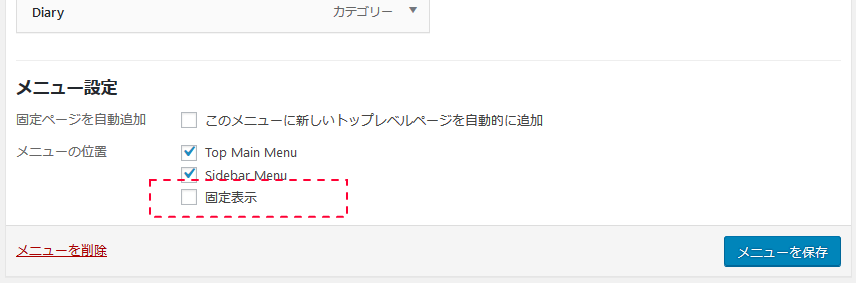
このメニューに、表示したい投稿や固定ページを追加して、「メニューの位置」で先程追加したメニューのみにチェックを入れ保存します。
これで表示する記事の設定ができました。最後に表示したい箇所に、出力用のコードを書き込んでいきます。
出力用のサンプルコード
シンプルに記事タイトルにリンクを付けて表示するだけの場合と、アイキャッチやカテゴリー名・投稿日を入れたりカスタマイズしたい場合があると思いますので、分けて書いていきます。
シンプルなタイトルのリストで良い場合
まずはシンプルなリンク付きタイトルのリストで良い場合です。
この場合は前節で登録したメニューを、テンプレートの表示したい箇所で表示するだけでOKです。
メニューの表示には、wp_nav_menu関数を使用します。下のサンプルコードは前節のコードで登録した”sticky_posts”というメニューを表示するコードです。
|
1 |
<?php wp_nav_menu( array( 'theme_location' => 'sticky_posts' , 'container_class' => 'sticky-posts' ) ); ?> |
当たり前ですが、PHP中(<?phpと?>の間)に記述する場合は、”<?php”と”?>”は削除して下さい。また、”sticky_posts”の部分を書き換えて登録した場合は、それに合わせて”theme_location”の値を書き換えて下さい。
wp_nav_menu関数で出力したリストのラッパー(デフォルトはdiv)にはclassが自動で付与されるのですが、メニューの表示名を日本語にした場合、”menu-固定表示-container”などいうクラス名になってしまいます。これを避けるには、サンプルコードのように”container_class”を指定しましょう。このようにすると、ラッパーのdivに好きなクラス名を付けられます。
テンプレートの記述箇所に誤りがなければ、これで選択した記事が表示されますので、めでたく固定記事表示機能の完成です。ラッパーコンテナに付けたクラスを利用して、CSSでお好みのデザインに調整して下さい。
アイキャッチや投稿日を入れたりカスタマイズする場合
次に、アイキャッチ・投稿日・更新日・カテゴリー等々を表示したい場合です。
ここではwp_get_nav_menu_items関数を使用します。
メニューアイテムのオブジェクトを取得して、その中の投稿IDを利用します。あとはIDから、お馴染みの関数で出力するだけです。
カテゴリー表示・アイキャッチ画像・タイトルを表示するサンプルコードです。メニューの登録で、”sticky_posts”の部分を書き換えた場合は、2行目の”sticky_posts”を変更して下さい。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?php $menu_name='sticky_posts'; if ( ( $locations = get_nav_menu_locations() ) && isset( $locations[ $menu_name ] ) ) { $menu = wp_get_nav_menu_object( $locations[ $menu_name ] ); $menu_items = wp_get_nav_menu_items($menu->term_id); } foreach((array)$menu_items as $mi): $cats = get_the_category($mi->object_id); ?> <a href="<?php the_permalink($mi->object_id); ?>"> <span><?php echo $cats[0]->name; ?></span> <h2><?php echo get_the_title($mi->object_id); ?></h2> <?php echo get_the_post_thumbnail($mi->object_id); ?> </a> <?php endforeach; ?> |
※HTML構成は適当ですので、自由に変更して下さい。
※上のコードではカテゴリーについては複数のカテゴリーに属していても1つしか表示されません。
foreachループ内では、$mi->object_idに投稿IDが格納されています。あとは、お馴染みの出力関数を利用しているだけです。表示したいものに合わせて編集して下さい。
無事にメニューで設定した記事が表示されるのを確認したら、機能的な部分は出来上がりです。CSSでデザインを調整してあげて下さい。
最後に
どうでしょうか。ちゃんと特定の記事を表示できたでしょうか。
私は「特定の投稿を選んで表示したい」と相談を受けると、いつも方法の選択に悩みます。そんな時は、特にUI面でこだわる場合を除き、メニューを利用してしまう事にしています。
UIまで作り込む時間や予算がないケース、あるいは技術的に難しいという場合は、メニューを利用する事で実装にかかる手間が大幅に下がります。
参考サイト
関数リファレンス/register nav menus – WordPress Codex 日本語版
テンプレートタグ/wp nav menu – WordPress Codex 日本語版