MW WP Formで郵便番号から住所を自動入力させる方法
今回はMW WP Formで作成したフォームの郵便番号を入力した時に住所を自動入力させる方法です。
ご紹介する方法ではYubinbangoライブラリを使用し実装していきます。手順とサンプルコードを掲載しますので、初心者の方でもよく読んで頑張って頂ければ可能だと思います。
では、さっそくやってみましょう。
今回は、MW WP Formをインストールし、フォームが作成されている状態から解説していきます。まだの方は作成を済ませておいてください。
~ 目次 ~
Yubinbangoライブラリの読込
Yubinbangoライブラリを使用すると書きましたが、難しいことはありません。
以下のコードを使用中のテーマフォルダにあるfunctions.phpというファイルの最後に追記しましょう。
|
1 |
wp_enqueue_script('yubinbango','https://yubinbango.github.io/yubinbango/yubinbango.js',array(),false,true ); |
※すっごく古いバージョンのワードプレスを更新せずに使用している場合、上記のコードで読み込めないかもしれませんが、ほぼほぼ無いと思いますので今回は割愛させて頂きます。前にYubinbangoライブラリの読込について、コンタクトフォーム7版の記事の中に記載したことがありますので、万一読み込めない場合は下の記事を参考にしてみてください。
こちら⇒ コンタクトフォーム7で郵便番号から住所を自動入力させる方法
フォームにclassを付ける
無事にライブラリを読み込めたら、次はMW WP Formで作成したフォームに「h-adr」とclassを付けます。
MW WP Formは、ショートコードのパラメータなどでclass付けできないようですので、jsでclassを付けていきます。
|
1 2 3 4 5 6 7 8 |
function add_yubinbango_class(){ echo <<<EOC <script> jQuery('.mw_wp_form form').addClass('h-adr'); </script> EOC; } add_action( 'wp_print_footer_scripts', 'add_yubinbango_class' ); |
上のコードを使用中のテーマのfunctions.phpに追記すると、MW WP Formで出力されるformタグに「h-adr」というclassが付くはずです。
ブラウザの開発者ツールなどで確認してみましょう。
上記のコードを使用しなくても、読み込んでいるjsファイルに書きたければ、そちらに直接書いてももちろんOKです。
国名を指定する
次は国名の指定です。日本の郵便番号を使用する場合は、以下のようなHTMLをフォーム内に記述します。
|
1 |
<p class="p-country-name" style="display:none">Japan</p> |
MW WP Formのフォーム作成画面のエディターの中にペーストして保存すればOKです。場所はどこでも大丈夫です。
郵便番号の入力欄を作成する
ここまでで準備は整っているはずです。いよいよ、郵便番号の入力欄を作成します。郵便番号の入力欄にもclassを付けてやります。こちらは「p-postal-code」というclassです。
こちらもMW WP Formのフォーム作成画面で作業していきます。
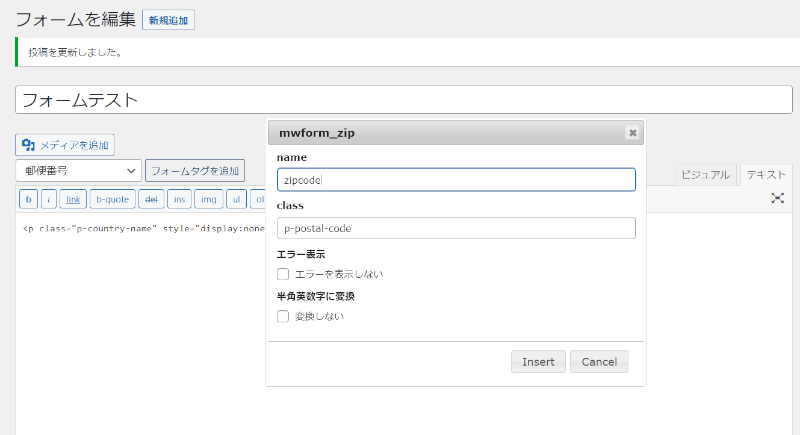
MW WP Formの「郵便番号」を使用すると、自動的に2つに分かれた入力欄となります。これが嫌な場合は「テキスト」で作成しても問題ありません。どちらの場合もclassを付ける方法は同じです。
フォームタグを追加する際に、下の画像のようなウィンドウが出ますが、この「class」の欄に「p-postal-code」と入力して作成しましょう。

出来上がったショートコードが下のようになっていればOKです。
|
1 |
[mwform_zip name="zipcode" class="p-postal-code"] |
すでに作成済みの入力欄にclassを付ける場合も、上のようになるように書き加えれば大丈夫です。classは複数付けられますので、他のclassと併記する場合は半角スペースで区切って書き加えましょう。
住所の入力欄を作成する
最後に住所が自動入力される部分を作成しましょう。一般的なテキスト入力欄で良い場合と、都道府県だけセレクトボックスにしたい場合で少々やり方が違いますので、分けて書いていきます。
テキスト入力の場合
「テキスト」もしくは「テキストエリア」で作成するのが一般的でしょう。住所をいくつかに分割して自動出力できます。下の表のように4つのclassがありますので、対応させるフォームパーツにclassを付けましょう。
| 表示される住所 | 付与するclass |
| 都道府県 | p-region |
| 市区町村 | p-locality |
| 町域 | p-street-address |
| 詳細住所 (郵便番号から特定できる場合のみ出力される) |
p-extended-address |
入力欄が1つで良い場合
住所の入力欄が1つの場合は、下のようにすべてのclassを付けてしまえばOKです。(idとnameは任意のもの)
|
1 2 3 4 5 |
/* 1行テキストの場合 */ [mwform_text name="address" id="address" class="p-region p-locality p-street-address p-extended-address" size="60"] /* テキストエリアの場合 */ [mwform_textarea name="address" id="address" class="p-region p-locality p-street-address p-extended-address" cols="50" rows="5"] |
入力欄を分割する場合
|
1 2 |
[mwform_text name="address1" id="address1" class="p-region" size="60"] [mwform_text name="address2" id="address2" class="p-locality p-street-address p-extended-address" size="60"] |
上のコードは都道府県とその他を分割した場合です。もっと分割する事もできますので、お好きな形で作成しましょう。
住所入力欄をテキスト入力で作成する場合はこれで完成です。すべて正しく出来ていれば、郵便番号を入力すると住所が自動入力されるようになっているはずです。
都道府県だけセレクトボックスにする場合
都道府県の入力だけセレクトボックスを使いたいという場合は、セレクトボックスを作成し「p-region-id」というclassを付けましょう。
| 表示される住所 | 付与するclass |
| 都道府県のセレクトボックス | p-region-id |
| 市区町村 | p-locality |
| 町域 | p-street-address |
| 詳細住所 (郵便番号から特定できる場合のみ出力される) |
p-extended-address |
セレクトボックスを作成する際はちょっと都道府県の入力が面倒ですので、コピペで使える都道府県リストを掲載しておきます。都道府県IDに合わせてありますので、数字を間違えると正しく動作しません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
1:北海道 2:青森県 3:岩手県 4:宮城県 5:秋田県 6:山形県 7:福島県 8:茨城県 9:栃木県 10:群馬県 11:埼玉県 12:千葉県 13:東京都 14:神奈川県 15:新潟県 16:富山県 17:石川県 18:福井県 19:山梨県 20:長野県 21:岐阜県 22:静岡県 23:愛知県 24:三重県 25:滋賀県 26:京都府 27:大阪府 28:兵庫県 29:奈良県 30:和歌山県 31:鳥取県 32:島根県 33:岡山県 34:広島県 35:山口県 36:徳島県 37:香川県 38:愛媛県 39:高知県 40:福岡県 41:佐賀県 42:長崎県 43:熊本県 44:大分県 45:宮崎県 46:鹿児島県 47:沖縄県 |
最後に
今回はMW WP Formに住所の自動入力機能を付けてみました。
無事に出来上がりましたでしょうか?自動入力なんて聞くと難しそうですが、割と手順はカンタンですよね。(ハマっている方がいましたらごめんなさい。。)
次回もMW WP Formのカスタマイズについて書いてみたいと思います。では!











