コンタクトフォーム7で郵便番号から住所を自動入力させる方法
コンタクトフォーム7で一番よくやる(やれと言われる)カスタマイズの1つが、郵便番号からの住所自動入力ではないかと思います。
前置きが短めですが、今回は郵便番号を入力すると住所が勝手に表示されるようにカスタマイズしてみたいと思います。
2020-05-26 都道府県の入力欄にセレクトボックス(ドロップダウン)を使用する方法を追記しました。
~ 目次 ~
郵便番号ライブラリの読み込み
今回はYubinBangoライブラリを利用します。以前はajaxzip3をよく使いましたが、YubinBangoライブラリの前身がajaxzip3というような立ち位置です。名前はダサめですが、こっちの方が新しいのです。。
読み込みは基本的に、下のコードを使用中のテーマのfunctions.phpに貼り付ければOKです。もし最終行に、?>が記述されていたら、その前の行に貼り付けます。
|
1 |
wp_enqueue_script('yubinbango','https://yubinbango.github.io/yubinbango/yubinbango.js',array(),false,true ); |
ワードプレス本体を長い間更新せずに運用している場合などは、上のコードでは読み込めないかもしれません。その場合は下のコードを、使用テーマのheader.phpの中から</head>を探し、その前の行に直接貼り付けてしまいましょう。
|
1 2 |
<script src="https://yubinbango.github.io/yubinbango/yubinbango.js" type= "text/javascript" charset="UTF-8"></script> |
※HTML5で書かれたテーマを使用している場合は、type=”text/javascript”の部分は無くても問題ありません。
コンタクトフォーム7側の設定
ここまでで郵便番号のライブラリは読み込めているはずです。つづいて、コンタクトフォーム7に反映させましょう。
1. 使用するフォームに”h-adr”とclassを付ける
YubinBangoライブラリをフォーム内で使用するには、formタグにh-adrというclassを付与します。コンタクトフォーム7の場合、貼り付け用のショートコードに追記する事でclassが付けられます。classなんて知らん!という方は貼り付ければOKなので、書き換えてみましょう。
通常は以下のようなページ貼り付け用ショートコードが作成されます。
|
1 |
[contact-form-7 id="3482" title="お問い合わせフォーム"] |
コードの最後に、以下のように書き加えます。
|
1 |
[contact-form-7 id="3482" title="お問い合わせフォーム" html_class="h-adr"] |
コンタクトフォーム7では、貼り付け用ショートコードにhtml_class=”〇〇”とすると、formタグにclassが付与できます。覚えておくとCSSでカスタマイズする時にも便利です。
2. フォーム内に国名を記述する
日本の郵便番号を取得するには、以下のコードをコピーしてコンタクトフォーム7のコード内に貼り付けます。貼り付け場所はどこでも大丈夫です。
|
1 |
<p class="p-country-name" style="display:none">Japan</p> |
3. 郵便番号の入力欄を作る
つづいて、郵便番号の入力欄を作りましょう。
郵便番号の入力欄にはp-postal-codeというclassを付けます。
|
1 |
[text your-zip-code class:p-postal-code] |
これで準備は整いました。後は住所入力欄(自動表示される部分)を作成していきます。
シンプルな郵便番号自動入力フォームのサンプル
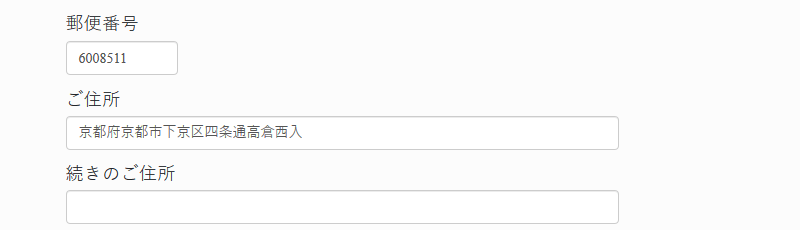
以下は、郵便番号入力欄も含めた一番シンプルなパターンかと思います。郵便番号を入力すると、その下の「ご住所」欄に自動で町名までが入力され、その下の「続きの住所」に番地などを入力してもらう形です。この形でよければ、このままコピペで使用できます。
|
1 2 3 4 5 6 |
<label> 郵便番号 [text your-zip-code class:p-postal-code] </label> <label> ご住所 [text your-address class:p-region class:p-locality class:p-street-address] </label> <label> 続きのご住所 [text your-address2 class:p-extended-address] </label> |
これで一通り出来上がりました。
実際の表示例

しかし、入力枠を分けたい場合も多いはず。。次は色々なバリエーションのサンプルを載せておきます。
入力枠を分ける場合のサンプル
サンプルを載せますが、コンタクトフォーム7用のCSSが記述されているテーマも結構ありますので体裁を整えるCSSや、囲みのHTMLは割愛します。
郵便番号を、前3桁と後ろ4桁に分けるパターン
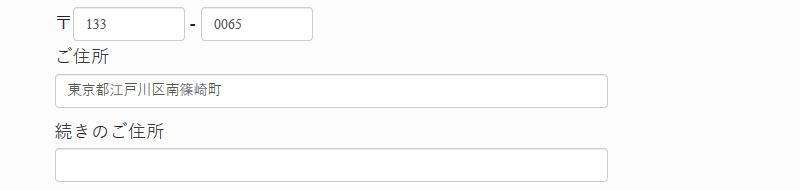
YubinBangoライブラリは、ハイフンを入れられてしまったり全角で入力されてしまっても対応してくれるので、実際のところ分ける必要など無いのですが、分けたいという方もいるでしょう。その場合は、p-postal-codeというclassのテキスト入力欄を2つ作っちゃいます。
|
1 |
〒[text your-zip-code class:p-postal-code maxlength:3] - [text your-zip-code2 class:p-postal-code maxlength:4] |
実際の表示例

住所を2分割した1番ポピュラーなパターン
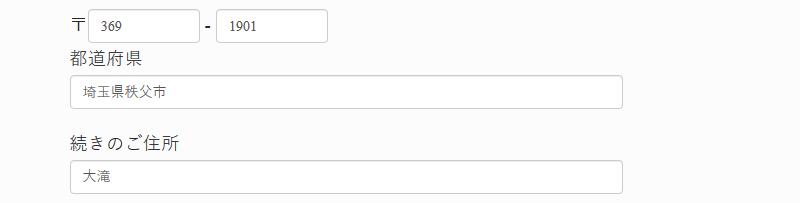
続きのご住所に町域までが自動で表示され、足りない番地などだけ入力して頂くパターンです。日本の住所を区切る場合、市区町村と町域の表現があいまいになってしまいがちなので、すべて分けるのは現実的ではなく、このような感じで途中で分けた形のフォームが多く見られます。
|
1 2 3 4 5 |
<label> 都道府県 [text your-address class:p-region class:p-locality] </label> <label> 続きのご住所 [text your-address2 class:p-street-address class:p-extended-address] </label> |
実際の表示例

上のサンプルではちょっと区切りが適当ですが、都道府県・市区町村・続きのご住所 といった3分割あたりが1番一般的かもしれませんね。
都道府県の入力欄にセレクトボックスを使う方法
都道府県だけセレクトボックスに…というパターンは結構あるのではないでしょうか。こちらはちょっと面倒になりますが、よく読んでいただければ誰にでもコピペでできるように書いてみますので、どうしてもセレクトボックスを使用したいという方はチャレンジしてみて下さい。
都道府県の入力欄の作り方が違うだけですので、その他の点は前節までの内容を読んでください。
都道府県のセレクトボックス(ドロップダウン)を作成
テキストフィールドを使用する場合は”p-region”というクラスを使用しましたが、セレクトボックスを使用する場合は”p-region-id”というクラスを付けたselectを作成します。
|
1 |
[select your-region class:p-region-id include_blank "北海道" "青森県" "岩手県" "宮城県" "秋田県" "山形県" "福島県" "茨城県" "栃木県" "群馬県" "埼玉県" "千葉県" "東京都" "神奈川県" "新潟県" "富山県" "石川県" "福井県" "山梨県" "長野県" "岐阜県" "静岡県" "愛知県" "三重県" "滋賀県" "京都府" "大阪府" "兵庫県" "奈良県" "和歌山県" "鳥取県" "島根県" "岡山県" "広島県" "山口県" "徳島県" "香川県" "愛媛県" "高知県" "福岡県" "佐賀県" "長崎県" "熊本県" "大分県" "宮崎県" "鹿児島県" "沖縄県"] |
仮にyour-regionという名前になっています。「include_blank」は先頭のoptionを空白にする場合に使用します。先頭を空白にしたくない場合は消して構いません。
上記の2点で変更の必要がなければ、上のコードをそのままコンタクトフォーム7のエディタ内にコピペしてOKです。
optionのvalueを書き換える
さてセレクトボックスが出来たと思いますが、ここで本来はoptionのvalueに都道府県コードを入れておきたいのですが、コンタクトフォーム7ではlabelとvalueを分けて作成できないようです。ちょっと別の用途で半角パイプが使えるようになっていますが、そのままでは今回の目的には利用できなさそうなので、ここではフックを利用してvalueを書き換えます。
下のコードをコピーして使用中のテーマのfunctions.phpに貼り付けましょう。やはり最終行に、?> と書かれた行がある場合は、それを消さないように前の行に貼り付けます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function select_values_set($tag){ if($tag['name']!='your-region'){ return $tag; } $region_id=0; foreach($tag['raw_values'] as $option){ $region_id++; $region_value[]=$region_id; } $tag['values']=$region_value; return $tag; } add_filter('wpcf7_form_tag', 'select_values_set', 10); |
2行目の「your-region」の部分ですが、こちらはセレクトボックス作成時に付けた名前です。別の名前で作成した場合は、それに合わせて書き換えてください。
ごちゃごちゃ書いてありますが、やっている事は、都道府県の各optionのvalueに都道府県コードを振っているだけです。セレクトボックス内の都道府県の順番を入れ替えてしまうと、このコードでは正常に動かなくなってしまいますのでご注意ください。
メール内の都道府県名を書き換え
2020-10-10追記
現在の最新版・コンタクトフォーム7のVer.5.2.1で、一部この手順では動作しない点が発生したのを確認ました。(メールの書き換えの部分)5.1では動作します。引数の$submittedの中身が、以前は送信された値になっていましたが、バージョンアップ後は空になってしまうので、都道府県が判定できなくなってしまいました。バグっぽい気がするのでそのうち直るかも。。
ここまでで、すでに郵便番号を入力すると自動的にセレクトボックスが選択されるようになっているはずです。これでうまくいきそうなのですが、実際にメールを送信してみるとvalueが送信されるため、メール本文も都道府県コードになってしまいます。そこで別のフックを使用してメール内の都道府県コードを都道府県名に戻します。
|
1 2 3 4 5 6 7 8 |
function wpcf7_mail_rewrite( $replaced, $submitted, $html, $mail_tag ) { $regions=array(1=>'北海道',2=>'青森県',3=>'岩手県',4=>'宮城県',5=>'秋田県',6=>'山形県',7=>'福島県',8=>'茨城県',9=>'栃木県',10=>'群馬県',11=>'埼玉県',12=>'千葉県',13=>'東京都',14=>'神奈川県',15=>'新潟県',16=>'富山県',17=>'石川県',18=>'福井県',19=>'山梨県',20=>'長野県',21=>'岐阜県',22=>'静岡県',23=>'愛知県',24=>'三重県',25=>'滋賀県',26=>'京都府',27=>'大阪府',28=>'兵庫県',29=>'奈良県',30=>'和歌山県',31=>'鳥取県',32=>'島根県',33=>'岡山県',34=>'広島県',35=>'山口県',36=>'徳島県',37=>'香川県',38=>'愛媛県',39=>'高知県',40=>'福岡県',41=>'佐賀県',42=>'長崎県',43=>'熊本県',44=>'大分県',45=>'宮崎県',46=>'鹿児島県',47=>'沖縄県'); if ( 'your-region' == $mail_tag->field_name() ) { $replaced = $regions[$submitted]; } return $replaced; } add_filter( 'wpcf7_mail_tag_replaced','wpcf7_mail_rewrite',10,4); |
こちらのコードも”your-region”の部分はselectに付けた名前に書き換えてください。
なんだか、あまりスマートな感じがしませんが、これで完了です。もっとカッコいい方法を見つけたら追記します。。
Yubinbangoライブラリのclassのまとめ
実際にコンタクトフォーム7のコード内には、class:〇〇と記述します。
郵便番号を入力するエリアに指定するclass
| class | |
|
郵便番号入力 |
p-postal-code |
住所を自動表示させるエリアに指定するclass
| 表示する住所 | class |
|
都道府県 (テキストフィールド使用の場合) |
p-region |
|
都道府県ID (セレクトボックス使用の場合) |
p-region-id |
|
市区町村 |
p-locality |
|
町域 |
p-street-address |
|
残りの住所* |
p-extended-address* |
*郵便番号から詳細住所が特定できるケースのみ表示される。
最後に
もしかすると、途中でハマってしまった方もいるかもしれませんが、ご紹介したように住所の自動入力システムは意外とカンタンに作れます。
自分のサイトだと「自動入力なんて要らないよ~」と思ってしまいますが、実際に制作の現場では要望も多いものです。郵便番号の入力欄付近に、目立つように自動入力機能がある事を書いておくと、さらにフォームの利用率も高まりそうですね。














[…] コンタクトフォーム7で郵便番号から住所を自動入力させる方法|WEB TIPS~ホームページ制作の覚え書きコンタクトフォーム7で一番よくやる(やれと言われる)カスタマイズの1つが、郵 […]
[…] https://whitewood-hp.com/web-tips/archives/3536 […]
[…] こちら⇒ コンタクトフォーム7で郵便番号から住所を自動入力させる方法 […]