コンタクトフォーム7で入力例(プレースホルダー)を表示する方法

ワードプレスでブログやサイトを運営していて、「お問い合わせフォームが欲しいな…」と思ってググってみて最初に出てくるのは、やはりコンタクトフォーム7ではないでしょうか。日本製との事で、英語ばかりの情報にウンザリしがちな”純日本人”WORDPRESSユーザーにも優しいプラグインです。
シンプルなコンタクトフォームなら、そのままショートコードを設置するだけでOKですが、実際のところはカスタマイズが必要になるケースもしばしば。
という事で、今回はコンタクトフォーム7シリーズ初回!入力例(プレースホルダー)をあらかじめ表示する方法です。
~ 目次 ~
入力例の完成イメージ
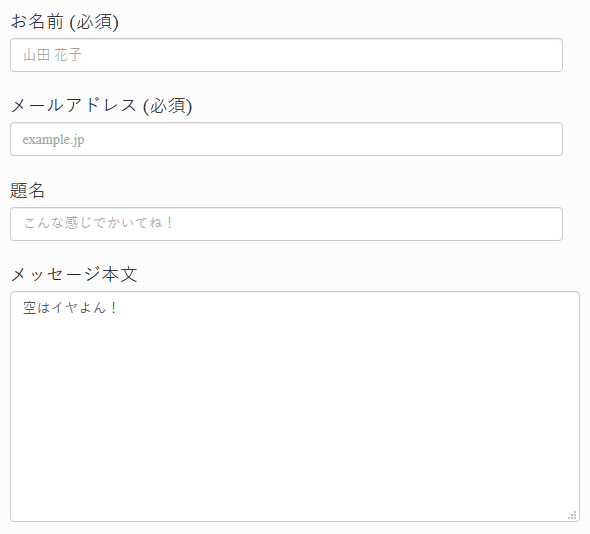
下は、コンタクトフォーム7で作ったフォームに入力例を表示した例です。

このように入力例をあらかじめ表示する事が可能です。
ユーザービリティーを考えた時に、このように入力例が記述されているとプラスに働くケースも多いと思います。
入力例(プレースホルダー)の記述方法
コンタクトフォーム7で、ちゃちゃっと作ったフォームの場合、下のようなコードになっていると思います。
|
1 2 |
<label> お名前 (必須) [text* your-name] </label> |
<label>と</label>は、ただのHTMLコードですのでコンタクトフォーム7とは関係ありません。
コンタクトフォーム7のコードは、その中の ” [ ” と ” ] ” で囲われた部分です。
|
1 |
[text* your-name] |
ここに下のように記述を足します。
|
1 |
[text* your-name placeholder "山田 花子"] |
これだけで、入力例が表示されるようになります。とてもカンタンですね。
最後に
手の込んだお問い合わせフォームを作っても、真っ白なテキスト入力欄がたくさん並ぶと、ちょっと入力する気がしませんよね。
ささいな事に感じるかもしれませんが、プレースホルダーは見た目のアクセントにもなり、お問い合わせ率の向上も期待できます。あくまで実際の入力と見間違わないように、フォントカラーは薄めに設定しましょうね。