コンタクトフォーム7に送信前の「確認」ステップを追加する方法

普段カスタマイズにプラグインは使わない主義ですが、そもそもプラグインのカスタマイズなので、今回はプラグインを使用します。
”Contact Form 7 add confirm”という、その名の通りコンタクトフォーム7に確認画面を追加するプラグインがあるんですね。さすがユーザーの多いコンタクトフォーム7!至れり尽くせりの周辺環境です♪
このプラグインを使って、シンプルなコンタクトフォーム7のフォームに確認画面を付けてみます。これでもう、途中でENTERを押してしまって誤送信されちゃう事がなくなります。
~ 目次 ~
とりあえずインストール
ワードプレス管理画面メニューから、プラグイン⇒新規追加と進み、Contact Form 7 add confirmで検索すれば出てきますので、これをインストールして有効化しましょう。
”Contact Form 7 add confirm”の基本的な設定
無事インストール&有効化できたでしょうか。
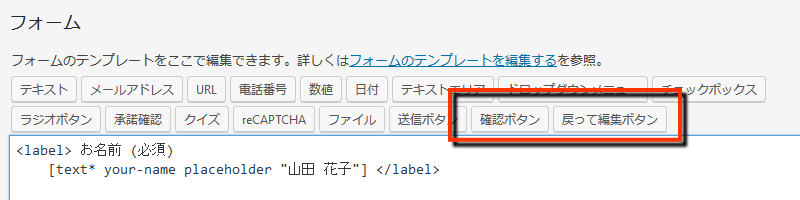
インストールしても何が変わったのかわからず、思わずアンインストールしてしまいそうになりますが、実はコンタクトフォーム7のフォーム作成画面に「戻って編集」と「確認」というボタンが追加されています。

見つかりましたか?
では、送信ボタンの前に、この2つのボタンを設置しましょう。

各ボタンに表示されるテキストは上の写真の「ラベル」に記述します。そのまま「戻って編集」や「確認」などと記述しておけばよいでしょう。
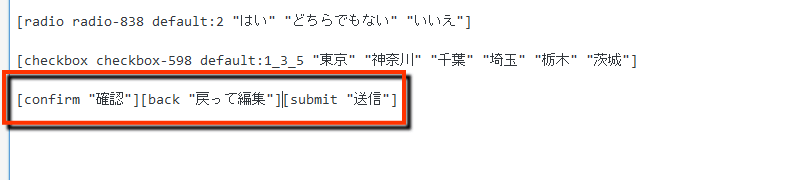
下の写真のようになればOKです。

3つボタンが並んでしまいそうですが、これだけで各ボタンが必要な時に表示されるようになります。難しい設定が無いのが素晴らしいですね。
以上で基本的な設定は完了です。これだけで、「フォーム記入」⇒「確認ボタン」⇒OKなら「送信ボタン」という流れが出来上がります。
各画面に異なるテキストを表示する
ここまでの基本的な設定でも、確認画面は十分に機能します。確認ボタンを押すと、いったんフォーム上部までスクロールして戻ってくれるはずです。
しかし、ただこれだけでは、「なにか入力内容に問題があったのかな?」と勘違いしてしまうかもしれませんね。ボタンのテキストをよく読まず、「送信」ボタンのつもりで「確認」ボタンを押すユーザーも存在します。このままでは、少々ユーザーには不親切かもしれません。
そこで「送信前に内容をご確認ください」などといったテキストを表示するように設定してみましょう。
Contact Form 7 add confirmでは、各画面のみに表示するテキストを設定できます。
具体的には下のコードのように、各画面で表示したいテキストに、wpcf7c-elm-step1~3までのクラスを付けます。
|
1 2 3 4 5 6 7 8 |
<!-- step1は入力画面にだけ表示 --> <p class="wpcf7c-elm-step1">*印は必須項目です。</p> <!-- step2は確認画面にだけ表示 --> <p class="wpcf7c-elm-step2">送信前に内容をご確認ください。</p> <!-- step3は送信完了画面にだけ表示 --> <p class="wpcf7c-elm-step3">ありがとうございました。</p> |
CSSで表示を切り替えているだけなので、pタグで無くとも画像でも使用できます。
|
1 |
<img class="wpcf7c-elm-step2" src="example.png" alt="確認してぴょん!" /> |
上の画像URLはデタラメですが、このようにimgタグで使用すれば、確認画面や完了画面にイラストを表示したりする事も出来ますね。(altは勝手にウサギのイラストを想像してみました。。)
確認画面のスクロール位置を調整する
便利なContact Form 7 add confirmですが、確認画面でスクロールして戻る位置がフォームの上端に合わないケースがあります。ページ上部に、追従してくる固定メニューなどがある場合に、戻る位置に誤差が出てズレが生じてしまいます。このズレがあると、せっかくの確認画面も台無しです。前の節で書いた、各画面だけで表示されるテキストも、スクロール先で画面内に収まっていないのでは意味がありません。
ここでは、スクロールする位置を調整して見やすいフォームにしてみましょう。
1. jsファイルを作成して保存
まず、テキストエディタに下のコードを貼り付けて、wpcf7c-custom.jsと名前を付け保存しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
wpcf7c_scroll = function(unit_tag) { jQuery(jQuery.find("input[name=_wpcf7_unit_tag]")).each(function(){ if(jQuery(this).val() == unit_tag) { var parent = jQuery(this).parents("form"); var speed = 500; /* スクロールの速度 */ var position = parent.offset().top - 120; /* 戻り位置 */ if(jQuery('.wpcf7c-anchor').size() != 0) { position = jQuery('.wpcf7c-anchor').offset().top - 120; /* 戻り位置 */ } jQuery("html, body").animate({scrollTop:position}, speed, "swing"); } }); } |
・7行目と9行目のoffset().top(初期の戻り位置)から差し引く事で、戻り位置が調整できます。上のコードですと120を、実際のサイトのズレに合わせて変更します。
・5行目のspeedの数字がスクロールにかける時間≒スクロールの速さとなります。数字を大きくするとスクロールスピードが遅くなります。
・10行目のswingはアニメーションの加速・減速の仕方です。デフォルトではlinearも使用できます。ちょっぴりスクロールエフェクトの雰囲気が変えられます。詳しくは割愛。。jQueryのeasingについてお調べください。
2. 保存したjsファイルをアップロード
次に、作成したwpcf7c-custom.jsファイルをFTPソフトなどを使用して、テーマフォルダ(直下)にアップロードします。
3. jsファイルの読み込み
最後に、下のコードを使用中のテーマのfunctions.phpに貼り付けます。最終行に、?>と記述されているテーマの場合は、その行を変更しないように注意して、その前の行に貼り付けましょう。
|
1 2 3 4 5 |
/* スクリプトの読み込み */ function add_origin_js(){ wp_enqueue_script('wpcf7c-custom',get_stylesheet_directory_uri().'/wpcf7c-custom.js',array('jquery'),false,true); } add_action('wp_enqueue_scripts','add_origin_js'); |
補足
下に記載した参考サイトにも記述がありますが、プラグインのソースを直接改変していないので、基本的にはContact Form 7 add confirmのアップデートの影響は受けません。
※プラグイン本体で、スクロールの仕組みを変えるような大きなアップデートがされた場合は、このコードが機能しなくなる可能性はゼロではありません。
参考サイト
上のスクロール位置調整コードは、いつもそっくりそのまま使わせて頂いています。jsをいじろうとしたら、思ったよりコードが長く「どこに書いてあんだよ…」とウンザリしてググったら出てきてくれた素敵なサイトです。
Contact Form 7 add confirmのスクロールを調整 | ザリガニデザインオフィス
最後に
Contact Form 7 add confirmはよく使わせて頂くのですが、その度にググっていました。
ちなみにこのプラグインの作者の方もコンタクトフォーム7と同じく日本の方のようですね。末永く更新を続けていただきたいと思います。。