WordPressブログに「この記事は公開から1年以上経過しています…」みたいな注意書きを表示する方法

「この記事は公開から〇年以上経過しています。内容が古くなっている可能性があります…」なんとなく一流情報サイトな感じが漂うこのメッセージ。そのページに対しては「この記事はもしかしたら役に立たないかも…」と感じる反面、そのサイトに対しては一定の信頼感を感じます。少なくとも、適当な記事を載せているサイトには思えません。
いいサイトのフリをしようという訳じゃありませんが、ユーザーがその時本当に役に立つ記事にたどり着く手助けになる事は間違いありません。
というわけで今回は、「この記事は公開から1年以上経過しています…」みたいなメッセージを表示していきたいと思います。(あるかどうかは知りませんが)プラグインは使わずに、作ってみます。
~ 目次 ~
今回設置する表示のイメージ
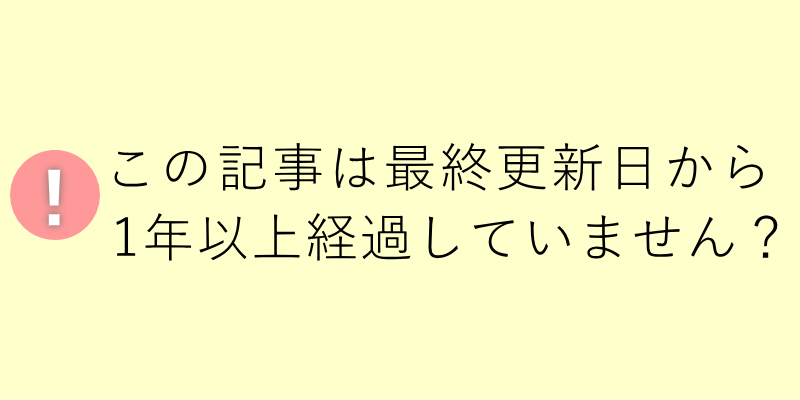
記事の最終更新日から一定の年数が経った時に、記事の上部に下のような注意書きを表示します。
大まかな仕組み
ページの最終更新日とアクセスした日のUNIXタイムスタンプを比較して、〇年以上経っていたら指定のテキストを表示する。という感じで作っていきます。
CSS
CSSが苦手な方もいるかもしれませんので、上の見本のCSSも掲載しておきます。サイトで使っているフォントによって、若干見栄えが変わります。
|
1 2 3 4 5 6 7 |
.caution-old-article{ padding:4px 8px; background:#ffff75; } .caution-old-article small{ font-size:12px; } |
すべての古くなった投稿ページに表示するコード
最終更新日から一定の年数が経過した、すべての投稿ページの本文の前に「この記事は最終更新から〇年以上経過しています…」と注意表示をするボックスを設置するコードです。お使いのWordPressテーマのfunctions.phpファイルに貼り付けて下さい。一番最後の行でOKです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
add_filter('the_content',function($content){ if(!is_single()){ return $content; }else{ global $post; $target=1; $accessTime=date_i18n('U'); $modifiedTime=strtotime($post->post_modified); $eYears=floor(($accessTime-$modifiedTime)/31536000); if($target>$eYears){ return $content; }else{ $cautionText='この記事は最終更新から'.$eYears.'年以上経過しています。内容が古くなっている可能性があります。'; return '<div class="caution-old-article"><small>'.$cautionText.'</small></div>'.$content; } } }); |
6行目の『$target=1』が、何年以上で注意書きを表示するかを指定している部分です。このまま貼り付けると最終更新日から1年以上経った記事にのみ注意書きが表示されます。
『$target=2』にすれば、最終更新日から2年以上経った記事にだけ注意書きを表示します。3でも4でもお好みで変更して下さい。
また、日本語のテキストの部分は、お好みで書き換えても大丈夫です。文字列の前後のクォーテーションを消してしまうと、やや派手目のエラーが出ます。その点だけ注意して書き換えて下さい。
記事本文内に表示するショートコード
記事ごとに挿入したいというケースはあまりないかもしれませんが、この記事を書いている最中にショートコードを作ったので、せっかくなので。。。特定の記事にだけ表示したいといった場合に、投稿の本文内で使えます。
お使いのWordPressテーマのfunctions.phpファイルに以下のコードを追記します。こちらも一番最後の行で大丈夫です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
function show_caution_old_article($attr){ global $post; if(!$attr['year']){ $target=1; }else{ $target=$attr['year']; } $accessTime=date_i18n('U'); $modifiedTime=strtotime($post->post_modified); $eYears=floor(($accessTime-$modifiedTime)/31536000); if($target<=$eYears){ $cautionText='この記事は最終更新から'.$eYears.'年以上経過しています。内容が古くなっている可能性があります。'; return '<div class="caution-old-article"><small>'.$cautionText.'</small></div>'; } } add_shortcode( 'caution_old_article' , 'show_caution_old_article' ); |
投稿の本文中の注意表示を設置したい場所に以下のコードを記述します。
|
1 |
[caution_old_article] |
これで、最終更新日から1年以上経過している記事の場合だけ、記事内のコードを記述した箇所に注意表示が表示されます。
また、2年以上経っている記事だけ注意表示をしたい場合は下のコードを記述します。
|
1 |
[caution_old_article year=2] |
year=2の数字部分を変えれば、3年・4年・5年以上…と、表示する条件を変更できます。
最後に
どうでしょうか?ちゃんと古くなっている投稿ページに「最終更新日から1年経っています…」みたいな注意書きが表示されましたか?一流情報サイトの匂い、してきましたか?
ショートコードの方ですが、古くなっているページの記事本文に追記しても注意書きは表示されませんので!(ショートコードを追記した日が最終更新日ですから。。。念のため)1年後まで、出てくるかどうかわからないワクワクをお楽しみください♪
また、このページで掲載したコードでは、うるう年の計算はしておりません。1年=365日で計算しています。












[…] ※この記事のソースコードをベースに、一部変更を加えています。 […]