IcoMoonでWordPressテーマにWEBフォントアイコンを追加する方法

私はCMSなしでサイトを作成している時は、WEBフォントアイコンはIcoMoonを使っています。IcoMoon一択です。大好きです。しかし、WordPressでブログやサイトを運営していると、テーマにFont Awesomeが入っているケースが多いです。せっかくテーマにセットしてあるんですから、Font Awesomeのアイコンで済ませられればいいのですが、イメージにぴったりのアイコンが見つからない事も多かったりします。
そこで今回は、しっくり来るアイコンが見つからなかった時や、そもそもテーマにWEBフォントアイコンなんか入ってないという方のための、IcoMoonを使った素敵なアイコンの追加方法です。IcoMoonのプラグインもあるようですが、プラグインは使わずにIcoMoonでダウンロードしたWEBフォントアイコンを使えるようにしてみます。
~ 目次 ~
とりあえず IcoMoon愛を語る
いきなり話が逸れますが、IcoMoon愛を語ってもいいですか?(もちろん読み飛ばしOKです。)
読み方は「いこむーん」と、ずっと私は読んでます。最初にそう読んじゃったんで。やっぱり「あいこむーん」かな?個人的に機能に文句が無いので、ずっと迷うことなく使っています。別にIcoMoonからマージンなどは頂いておりません。
具体的に以下のような点がナイスです。
- 様々なテイストのアイコンから選択できる
- 軽量(使いたいアイコン1つから設置できる)
- 無料の範囲でも十分に素晴らしい!
- オリジナルのアイコンも作成可能
一番好きな点は「色々なテイストのアイコンが一度に見られる」という点ですね。そして、万一イメージ通りのアイコンが無い時は、オリジナルで作れちゃいます。
IcoMoonでアイコンをダウンロード
では、本題のWordPressサイトでのIcoMoonの使い方です。まずはIcoMoonで使いたいアイコンをセレクトして、必要なアイコンだけダウンロードします。
まず、Icon Font & SVG Icon Sets ❍ IcoMoonにアクセスしましょう。デザインの変更が無ければ、下の画面になります。画面が英語ばかりなので、最初だけ「ウッ…」となりますが、実はとっても簡単です。すぐ慣れちゃいますよ。

色々ポチポチしてみたくなりますが、そこは英語サイト。いったん道を間違えれば離脱したくなってしまう事も多い、いわば迷宮です。ここは迷わず、ど真ん中の1番大きいIcoMoonのロゴをクリックしましょう。
すると、早速下のようなアイコン選択画面に移ります。
![]()
画面下に3つのボタン(リンク?)がありますね。現在のアイコン選択画面は「Selection」です。基本的に使用するのはSelectionと右隣のGenerate Fontだけです。
- Selectionでアイコンの選択
- Generate Fontで確認&ダウンロード
カンタンですね♪
使いたいアイコンセットを追加
初期の状態ではIcoMoon-Freeというアイコンセットだけが表示されています。他にも使用できるアイコンセットがたくさんありますので表示される数を増やしましょう。
![]()
アイコン選択画面を一番下までスクロールすると、上の写真の赤枠のようにAdd Icons From Libraryと表示されていますのでクリックしましょう。(左上メニュー内のIcon LibraryでもOK)
すると、ずらっと追加できるアイコンセットが出てきます。
![]()
各アイコンセットの欄の下に、Purchase(購入)・Add(追加)・Remove(除去)・Go Premium(プレミアムへGo!)とあります。無料で使用できるのは、Addのボタンが付いているアイコンセットです。
使用できるようになっているアイコンセットは、上の写真の赤枠のように左上にチェックが入ります。お好きなセットのAddボタンをクリックすると、先程のSelection画面に戻り、選択したアイコンセットが追加されています。いくつも追加しても問題ありませんので、使う可能性がありそうなセットはみんな追加しちゃいましょう。
私は今回、Elegant Themes – Line Iconsというアイコンセットを追加してみましたので、Selection画面にはIcoMoon – FreeとElegant Themes – Line Iconsの2つのアイコンセットが表示された状態になりました。
使いたいアイコンをSelectionに追加して行く
さて、イメージに合いそうなアイコンセットを追加し終わったら、Selection画面でアイコンを選択して行きましょう。クリックしてアイコンの枠が黄色に変わればOKです。
Generate Fontで選択したアイコンをチェック&ダウンロード
必要なアイコンを選択し終えたら、画面右下のGenerate Fontをクリックしましょう。
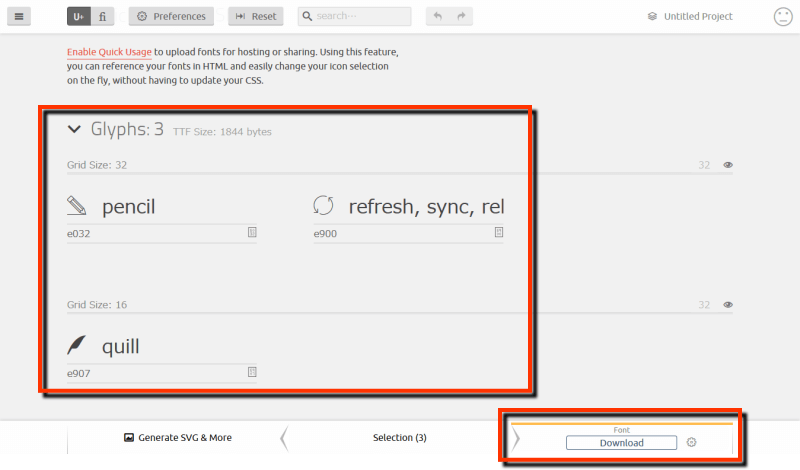
すると下のような画面に移ります。

私はElegant Themes – Line Iconsから、鉛筆のアイコンとリロードっぽいアイコンの2つ、IcoMoon – Freeから羽根ペンみたいな絵のアイコンを選択しました。計3つです。全然違う雰囲気のアイコンをまとめて一緒にダウンロードできるんですね。これもIcoMoonのナイスな点です。
ちゃんと選んだアイコンが表示されている事を確認したら、右下のボタンがDownloadになっていますので、クリックしてダウンロードしましょう。圧縮されているので、お好きな場所に保存して展開しておきます。
以上でIcoMoonでアイコンをダウンロードするところまでは完了です。次はWordPressの設定です。
WordPressのあるサーバーへアップロード
IcoMoonでダウンロードしたフォルダを開くと、中にfontsというフォルダがあります。これを、使用しているテーマのフォルダ直下に、FTPでフォルダごとアップロードします。
テーマフォルダは、wp-content -> themesの中にあります。使用中のテーマ名のフォルダを開いたところにアップロードすればOKです。
※テーマフォルダ以外の場所に変えても使用可能ですが、付属のCSSファイルを書き換える必要が出て、少々面倒になります。
以上で選んだアイコンのファイルをWordPressのテーマ内に設置できました。
CSSにIcoMoonの記述を追加
アイコンを実際に使用できるようにするCSSも、IcoMoonからダウンロードしたフォルダに入っています。style.cssという名前のファイルです。このファイルの中身を丸ごとコピーして、使用中のテーマのCSSに追加で貼り付けましょう。
ほとんどのテーマでstyle.cssというファイルに貼り付ければOKですが、不安な方は管理画面メニューの「外観->カスタマイズ->追加CSS」に貼り付けても大丈夫です。
これで準備は完了!設置したWEBフォントアイコンがどこでも使えるようになっています。
基本的なWEBフォントアイコンの表示方法
ここまでの設定で、アイコンは使えるようになっていますが、プラグインやテーマの機能の中でしか設定した事がないと「へ?それで?どうやって使うの?」という方もいるかもしれません。基本的なIcoMoonのアイコンの表示方法も併せて書いておきます。
基本的なコードはIcoMoonで取得できる
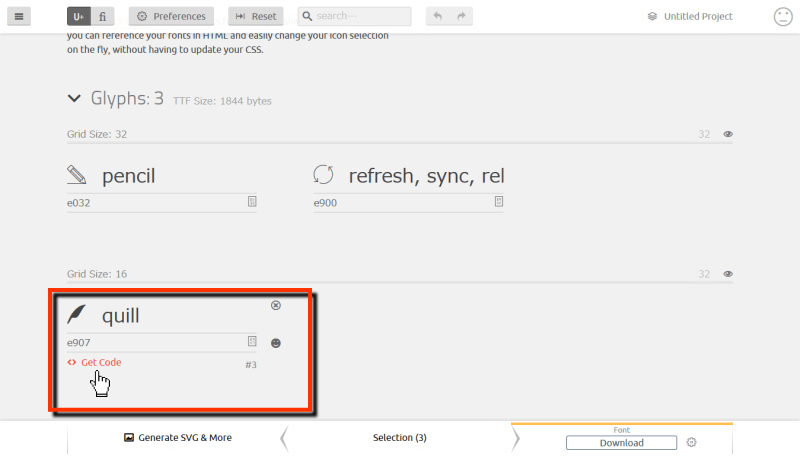
アイコンフォントを表示させる基本的なHTMLコードを取得したい場合は、Generate Font画面でアイコンにマウスをあてると、下にGet Codeと文字が出てきますので、こちらをクリックして下さい。

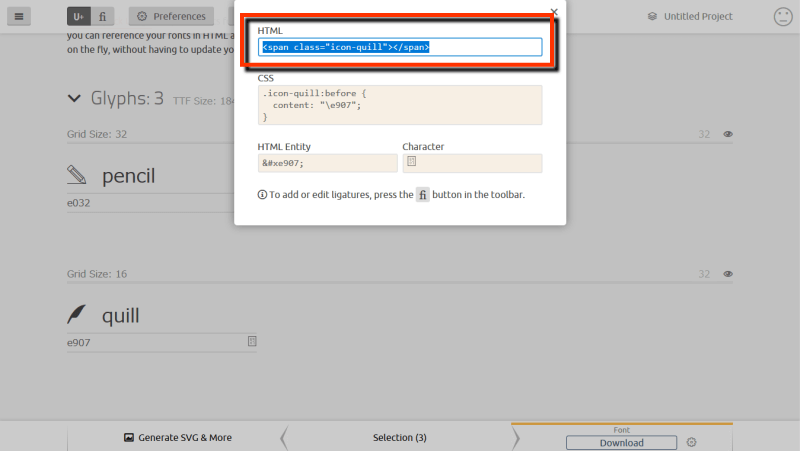
Get Codeをクリックすると以下のように、そのアイコンを表示するための基本的なHTMLやCSSが出てきます。

HTMLの枠の中をコピーして、アイコンを表示したい箇所に貼り付けましょう。
※記事のエディターの中で使う場合は、「ビジュアル」ではなく「テキスト」にして貼り付けて下さい。
実際の表示例
取得したコードは空のspanタグを利用しているため、保存せずにテキストからビジュアルへ戻ると、エディターの入力補完が働いて消去されてしまう場合があります。テキストモードで保存するか、下の例の【】内のように何かテキストを入れてあげるとよいでしょう。
|
1 2 3 |
<span class="icon-pencil">【鉛筆のアイコン】</span><br /> <span class="icon-refresh">【リロードっぽいアイコン】</span><br /> <span class="icon-quill">【羽根ペンのアイコン】</span> |
上のコードを実際に記述した結果
【鉛筆のアイコン】
【リロードっぽいアイコン】
【羽根ペンのアイコン】
最後に
お使いのWordPressテーマに、イメージにぴったりのWEBフォントアイコンを追加できましたか?
いつも記事のまとめに書く「最後に」ですが、今回は記事で取得した鉛筆のアイコンを付けてみました。(この鉛筆がこの見出しにマッチしているかは別として…)ブログやサイトのイメージに合った、素敵なアイコンが使われていると、サイト全体がとてもカッコよく見えます。逆に素敵なデザインのサイトでも、アイコンがカッコ悪いと全体的に質が悪く見えます。アイコンだけではありませんが、細かい所って大事ですよね。
いずれまた、IcoMoonの詳しい使い方を書いてみたいと思います。では、また!












[…] IcoMoonでWordPressテーマにWEBフォントアイコンを追加する方法|WEB TIPS~ホームページ制作の覚え書き私はCMSなしでサイトを作成している時は、WEBフォントアイコンはIcoMoonを使っています。 […]