コンタクトフォーム7で選択項目にデフォルトでチェックを入れる方法

コンタクトフォーム7シリーズ第2回は、ラジオボタンやチェックボックスの好きな箇所にデフォルトのチェックを入れる方法です。
ラジオボタンやチェックボックスを使用する時、あらかじめ決めた箇所にチェックを入れておきたい場合は多いものです。コンタクトフォーム7のフォーム作成画面上の説明だけでは、少々わかりにくいのでまとめておきます。
~ 目次 ~
オプションの”default”を使用する
ラジオボタンやチェックボックスにあらかじめチェックを入れるには、”default”というオプションを使用します。ラジオボタンの場合は、そもそも選択が必須となりますので、普通に作成するだけでコードに”default:1”(1番目の選択項目にチェックが入った状態)と追記されます。下のような感じですね。
|
1 |
[radio radio-838 default:1 "はい" "どちらでもない" "いいえ"] |
これを別の位置に変更したい場合は、次節のように書き換えます。
2番目に変更
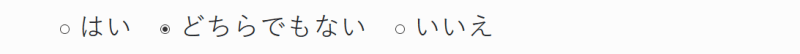
ちょっと当たり前ですが、デフォルトのチェックを2番目の項目に入れたい場合は下のように、default:2とします。
|
1 |
[radio radio-838 default:2 "はい" "どちらでもない" "いいえ"] |
下の画像のようになりました。

「はい/いいえ」などの、最初からチェックが入っていると強引さを感じさせる内容の場合には、この方がユーザーは気分がいいですよね。3番目以降にチェックを入れたい場合も同様に記述しましょう。
複数にチェックを入れる場合
チェックボックスの場合は複数にチェックを入れておきたい場合もありますね。その場合は、アンダーバーで繋いで下のように書きます。
|
1 |
[checkbox checkbox-598 default:1_3_5 "東京" "神奈川" "千葉" "埼玉" "栃木" "茨城"] |
こちらは下のように出来上がりました。
![]()
最後に
適切な箇所にデフォルトチェックが入っているのと、そうでないのとでは、フォームの使いやすさや見た目に大きな違いが出ます。
小さな違いに感じてしまいがちですが、フォームはWEBサイトのゴールである場合も多い、とても大切な箇所です。細かい所まで気を配って、クオリティーの高いものにしましょう。